Thanks for the updated version! I just found this thread today and was dismayed at the problems I had using the blueprints here. Only one problem with your version: when you remove the left-most decider to enable leading zeroes, it breaks that green circuit.Xelephant wrote: Sadly this doesn't work out of the box in 0.13. since the smart chest & curved Rail got removed.
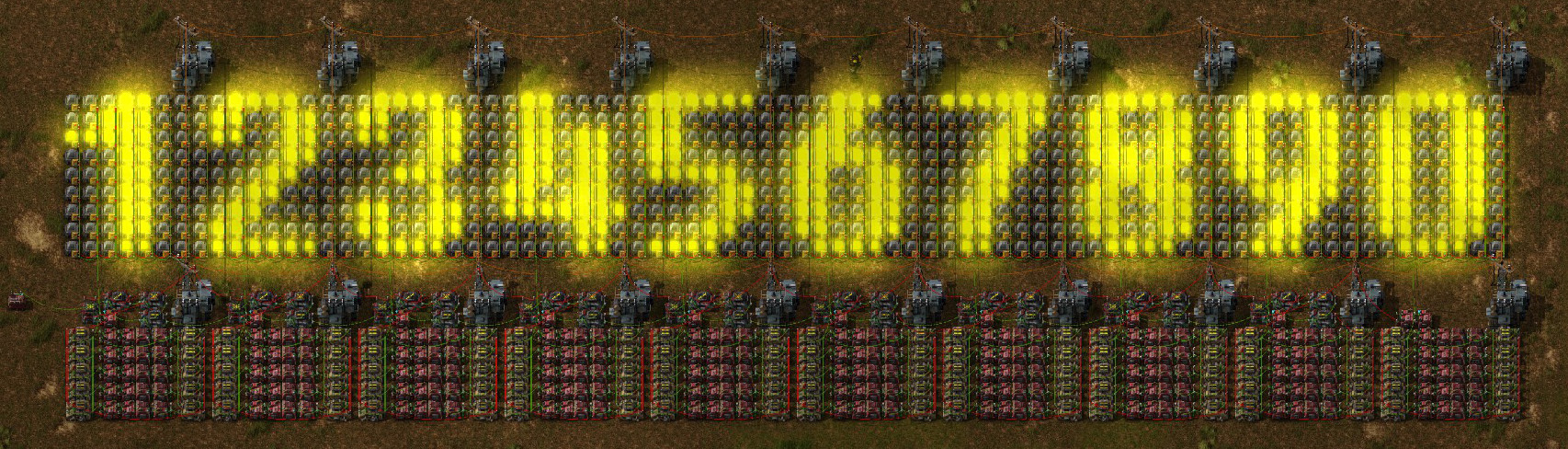
So, instructions for enabling leading zeroes: build it disconnected from power; remove the right-most Constant Combinator; remove the left-most Decider Combinator; add a green wire connection between the top ends of the two Arithmetic (+) Combinators to the right of the Decider you just removed (output of the first one to input of the second one).